When it involves website design, every designer should follow web design laws. There are such a big amount of different styles and directions that your website can go: it is anything from classic to minimalist, from playful and lively to elegant and modern.
While your final look and feel should exude your style, work, and brand identity, some basic rules always apply.
Great web design fits into your user experience and functionality, and at the identical time is straightforward to grasp initially glance.
What Is Web Design?
Web design refers to the design of internet sites that are displayed online. It always refers to the user experience aspects of website development instead of software development. Web design accustomed to designing websites for desktop browsers.
In other words: Web design is the process of making a website. It is for an e-commerce website or a blog, but anything associated with the design of the website falls under the “design” umbrella.
Web design is the process of designing, conceptualizing, and arranging content online. Today, designing an internet site goes beyond aesthetics and includes the functionality of the website. Web design also includes web applications, mobile applications, and program design.
Why Is Your Web Design Important?
They say that you simply mustn’t judge a book by its cover, however, you must be forced to admit that you just are more likely to be interested in a book with a well-designed cover than one with a sticky cover.
Similarly, an internet site with an honest design seems to the credibility of tourists from hostile websites of unwanted appearance. per studies, people can quickly access an internet site just by visual design. This will often be the explanation why you would like to alter the design of the pages, typography, images, consistency, etc.
Web Design Laws
One common goal of each product is to create life easier for users. As a designer, you have been given a mission to try to do this. to style a product that everybody would enjoy using, you will want to include principles from different academic fields into your design.
Below the visit indicates some well-known principles from psychology, philosophy, and economics that you just can easily apply to your design.
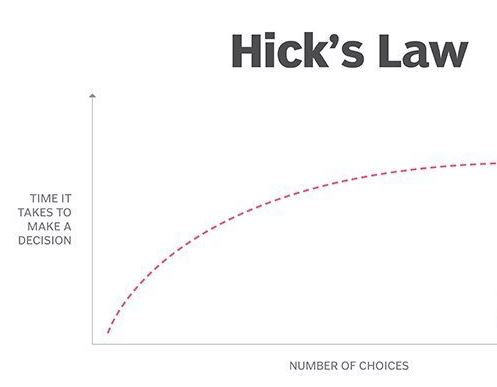
1.HICKS LAW
Hick’s law dictates that any additional choice available to man will increase the number of your time required to form a choice logarithmically. It is one of the most important web design laws.
You may think that the more choices available to someone, the simpler it might be to settle on something. However, this is often a paradox of choice.

More choice means it’s easier to settle on nothing. for instance, if you design a website that needs users to create plenty of selections, they’re more likely to return out without making any decisions.
2.FITTS LAW
Fitts law says that it takes time to maneuver to the target as a function of distance and target size.
It is easier to succeed in a much bigger, closer goal and it should be applied to frequently used elements. However, it’s easier to succeed in a smaller, further goal and so it should be reserved for fewer frequently used elements.
However, bigger doesn’t always mean better. Fitts law may be a binary algorithm. This suggests that the anticipated usability of the thing goes along a curve, not a line.
Therefore, a little button that’s 20% larger is probably going to determine increased usability.
BUT, even a giant button that’s increased by 20% won’t see the identical advantages.
3.GESTALT DESIGN LAWS
The laws of gestalt design are a theory of mind and brain. Identifies that individuals see objects as full before perceiving their parts.
People who come to your page will first see your entire website before they’ll distinguish individual elements like the header, menu, body, and footer, etc.

Gestalt’s web design laws are six different design laws that predict how people will understand something.
Gestalt’s design laws are:
- Proximity Law
- Similarity Law
- Closure Law
- Symmetry Law
- Common Fate Law
- Continuity Law
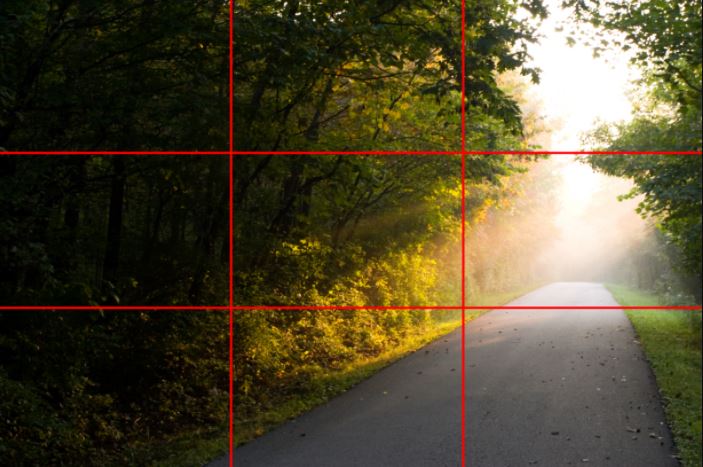
4.RULE OF THIRDS
The rule of thirds could be a favorite web design tool that’s largely related to the utilization of images. it’s a customary principle in photography. The third rule requires that you simply only divide the image equally into nine equal parts.

Do this with three vertical and three horizontal lines. to evoke interesting images and pictures that appeal to the audience, place compositionally important elements along any of those lines or their intersections. This direct composition trick instantly improves the standard of your images. The Rule of Thirds is the main part of the grid-based layout.
They will be visually appealing and that I can add some intrigue to grab the eye of your audience.
5.OCCAM’S RAZOR
The last of our design laws is the principle of parsimony. The rule suggests that the sole solution to the controversy is commonly the sole one. The rationale for this is often of course because the sole solution will usually be evidence that you simply have to create a minimum of assumptions or judgments. Occam’s Razor says that after you have competing hypotheses you have got to settle on the one that provides the smallest amount of assumptions.
Simply put, the principle of parsimony says that “the simplest solution is nearly always the most effective.” With the flexibleness and power of the network and our design tools, you’ll easily get over-excited. The results are a complicated website or design which will have plenty of functionality and knowledge but is difficult to use, build and maintain.
Despite the very fact that one might think that an internet site can do more, it achieves less.
Bottom Line
To summarize everything, you’d prefer to understand the aim of the website and your target market. confirm your design is straightforward to use and simple to navigate. don’t overdo the planning – you want to create sure your site doesn’t look unwanted. trying to find these items can already take you one step closer to other competitors’ websites.
And remember Use Laws, Design Better.





1 comment