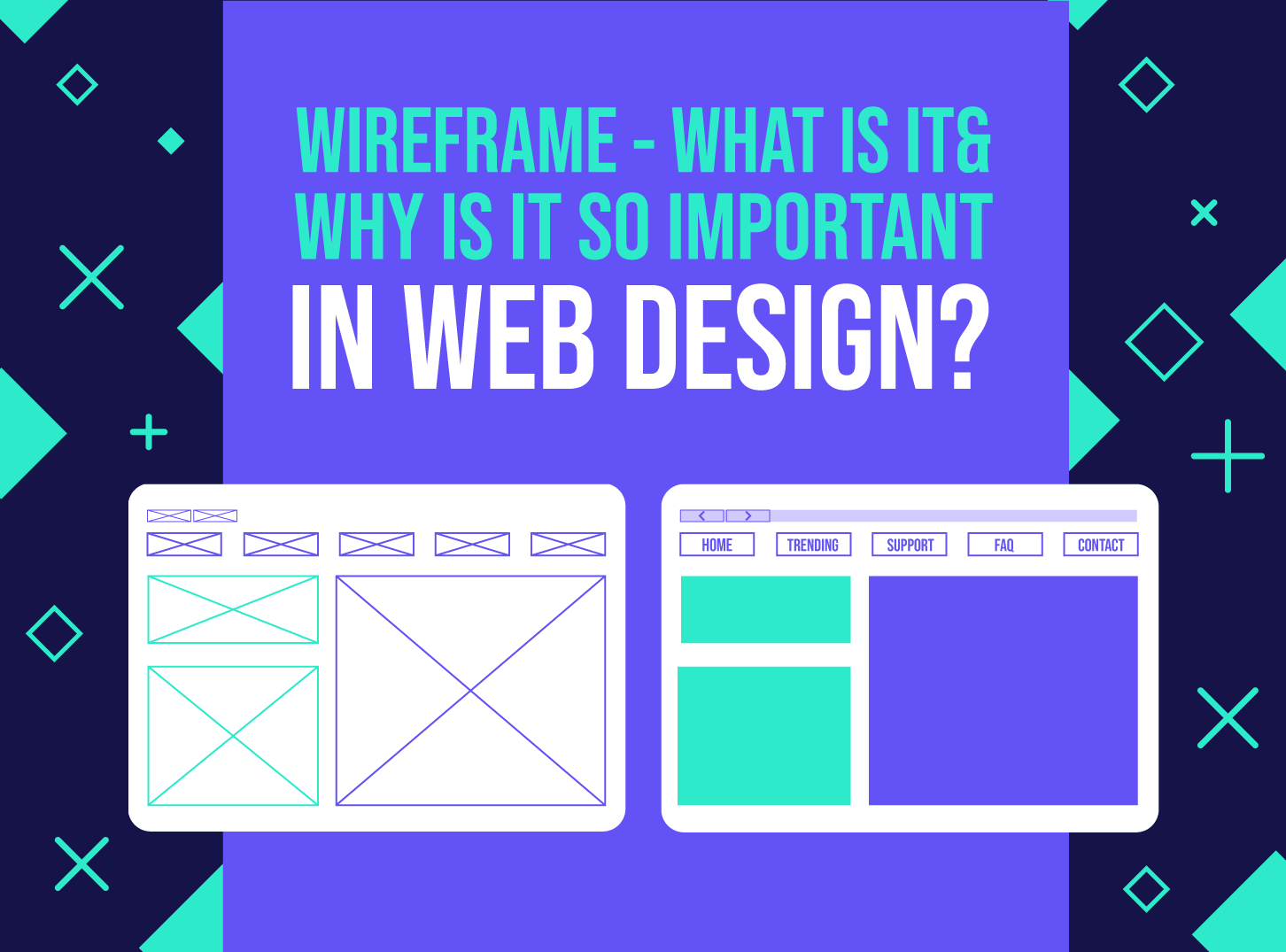
The wireframe is the skeleton of an online page, they show the structure and flow of users. There are varying levels of wireframes, popping out of quick sketches to low and sound reproduction. But all of them aim to align with the content before finalizing the look.
When designing your first online page or maybe one landing page, it’s tempting to leap directly into your design program and begin designing.
Why take the time to form a wireframe? You’ll understand how you go. But this is often actually an enormous mistake. Taking the time to line up a network frame on your website will prevent most time when it involves ridiculing the look and getting approval from the client.
Let’s dive into what wireframe framing is, learn from other samples of wireframe frames for web design, and the way to form your own wireframe frames if you’re creating them for the first time.
Definition of Wireframe
Wireframes are a simplified visual guide that represents the skeleton of an online page. Before design, wireframes are usually presented in black and white and don’t define any visual style, typography, or image.
Wireframes for a website are often compared to accommodate designs. The designs define the number of bedrooms, bathrooms, and other rooms in your house, but don’t determine the color of the walls or furniture in your new home.
Similarly, in wired frames, we define pages and varieties of functionality, videos, image galleries, navigation, etc. Needed to attain the goals of your website.
Previously, wired frames were presented to customers in Word documents or PDF formats – with extensive notes you may track the flow of content and calls to action.
Fortunately, several applications were introduced within the previous few years that allow us to form interactive wired frames.
We can now present functional wired frames online through which customers can click to achieve a far better user travel experience.
What to Include in a Wireframe?
Whether you begin with a sketch or work on a model of high-quality wireframes, it’ll determine how detailed the weather you include is.
For example, you may use page-split boxes and features to point where the titles and body copy are on a sketch or low-fidelity layout. You’ll shade the box or connect the corners in X to focus on an illustration or photo.
In a high-fidelity model, you’ll start including Lorem Ipsum’s text to show the typography scale and position.
You can use different reminder gray to display different kinds of content, you’ll add one color to focus on certain elements.
Why is Wireframe Essential?
Whether you’re designing multiple landing pages or redesigning a complete website, a wired frame will facilitate your saving time.
Let’s say a customer wants to feature a replacement section on the pages of their product stores. By repeating the wireframes, you’ll be able to find different solutions to unravel this problem.
Change the design, change the hierarchy, think about other ways to unravel this particular problem, you’ll be able to then present them to the client to use before you begin engaging on the ultimate design.
The most important thing with wireframes is to induce the approval of the client and stakeholders first, so you do not waste time designing the incorrect solution.
When you are a contract designer, time is money and if you have not carefully prepared a concept for audit rounds in your initial contract, it can embark on your result.
Advantages of Wireframe
One of the good advantages of wired framing is that it provides an early visual that may be used for review with the client. Users may view it as an early feedback mechanism for prototype usability tests.
Not only are wireframes easier to switch than conceptual designs, when the client and users trust the designer.
From a practical perspective, wired frames make sure the correct placement of the content and functionality of the location supports user and business needs.
And because the project moves forward, it may be used as a decent dialogue between project team members to agree on the vision and scope of the project.
Disadvantages of Wireframe
As wireframes don’t involve any design or explain technical implications. It’s not always easy for the client to grasp the concept.
The designer also will translate the wireframes into the look. So, communication that supports the wireframe is needed to elucidate why the elements of the page are placed as they’re.
Also, when content is added, it should initially be an excessive amount to fit into the wireframe, therefore the designer and copywriter will work closely together to suit it.
The Purposes of Wireframe
Wireframes replace the abstract nature of the location map. There are several interrelated purposes of wireframes:
Ensuring Website or App is Created According to Goals
A clear view of the features with minimal creative impact allows stakeholders to specialize in other aspects of the project.
Wireframing sets expectations about how functions are implemented. It shows how the functions will work, where they’ll be located, and the many benefits they’re going to provide. The feature is often pulled out because it doesn’t suit your site’s goals.
Focusing on Usability
Wired framing provides an objective view of link names, conversion paths, simple use, navigation, and have settings. It facilitates you to identify flaws in website architecture or features. The wireframe shows you ways well it flows from a user perspective.
Content Growth Capacity
Recognizing that your website will grow within the near future is a hard thing to do. Your website must be able to accommodate that growth with minimal impact on the architecture & usability. Wired framing can reveal these important opportunities for content growth and the way to suit them.
Feedback & Painless Iteration
You can combine full functionality, appearance, and creative elements in one step. But, wireframes guarantee that these considerations will be taken separately.
This allows stakeholders to provide feedback much earlier in the process. Creating wired frames with the software makes the iterative process inherent in web design a much less tedious job.
Bottom Line
Wireframing is an essential element for creating a storyboard in web design. However, they are only one stage in what can be a long process of cooperation.
Qualified UX designers can frame the page in ways that help anticipate usability issues. Also, designers can direct users to the action the company wants while fulfilling the user’s wishes.
Learning the skill of making wireframes does not happen overnight. It is a basic skill for any web development team, and you should learn it.





1 comment