Are you familiar with storyboards? Not the ones used in cinema and the film industry. Here I’m talking about the powerful storyboarding technique used in web design.
If you don’t understand this yet, you’re missing a lot. Because storyboards can streamline your web design process help you create stunning, user-friendly websites.
So if you want to take your web design game to the next level, understanding storyboards is a must. And that’s what this article is all about.
After reading this article, you’ll know what exactly storyboards are in web design, and how you can utilize them effectively to create a website that stands out from the crowd.
So, let’s get started and uncover the power of storyboarding in web design!
What is a Storyboard in Web Design?
A storyboard in web design is a visual representation of a website’s layout, structure, and content. It’s a crucial tool that designers use to plan out every aspect of a website before it’s built.
Through storyboarding, designers can ensure a website with a clear information hierarchy and user-friendly navigation.
Storyboarding can also help identify potential issues and make necessary changes early in the process, reducing the time and resources required for revisions later. In short, a storyboard is a blueprint for a successful website.
Importance of Storyboarding in Web Design
Storyboarding is a crucial process that helps streamline website design and layout creation. It allows designers to conceptualize and organize the website’s design elements, user flow, and content visually before creating the website.
Here are some reasons why storyboarding is important in web design:
- Helps identify and solve design issues early in the design process
- Provides a visual roadmap for the entire website design process
- Ensures a consistent and cohesive user experience throughout the website
- Facilitates communication and collaboration between designers, clients, and stakeholders
Key Elements of a Storyboard
Let’s look at the essential elements that make up the storyboard of a website.
1. Format
The format of the storyboard serves as the skeleton of the webpage. It includes boxes and rectangular elements that represent the tabs on the homepage. This format shows all the important parts of the website and their placements on the page.
So the storyboard format is the baseline for your design team who’ll use it to give a perfect look to your website.
2. Wireframe Diagram
Have you ever wondered how a website’s layout and structure are defined even before the visuals come into play? Well, that’s where wireframes come in!
Wireframe lays out the entire structure and design in black and white, focusing on the site’s functionality and simplicity. This way, it helps the designers better understand the website without visuals.
A wireframe consists of each website detail, and even detail notes can be introduced over there. Once the wireframe gets ready, you can use it for user feedback along with the client. It’s usually prepared before the detailed work on the final design.
3. User Persona
Every website has a specific goal and target audience. But how can you truly understand your users? This is where user personas come into play, and they are a crucial element in the process of website storyboarding.
In user persona, designers research and understand the users that will come to the website. It usually targets the audience’s demographics, goals, pain points, and psychology.
4. User Journey
To give your users the best experience, you must focus on the user journey. It is the sequence of steps that a user takes while interacting with a website, from the initial landing page to the final conversion.
This is what the storyboard is all about. It helps you pre-visualize your website and optimize it for user experience. So each step should be discussed in detail so the user has the best experience exploring your site.
5. Content Concepts
When it comes to website design, captivating your audience with compelling content is paramount. That’s why defining content concepts is necessary to hook the reader’s attention by presenting information in a way that is engaging and easy to understand.
Content concept discusses where and which type of content will be on each page. You won’t be able to see the images and content in the storyboard, but it’ll give you an idea of how the content will be presented on your website.
Keep in mind the following aspects while defining the content and functionality of the website.
- It should be defined according to the users, i.e., completely addressing their pain points.
- Navigation should be so easy that the user feels comfortable reaching the desired point.
- It should properly address the website’s goal.
How to Make a Storyboard for a Website?
To create an effective storyboard for a website, there are several things you have to do. Let’s discuss the step-by-step procedure for creating a storyboard for your website:
1. Main Theme
The first and foremost thing about a website storyboard is the website’s main theme. It should be clear as the rest of the design and development will be around the main theme.
2. Target audience
Identifying your ideal user is vital to tailor your site’s content and design to their specific needs and interests. So you must be clear about the target audience of your website.
3. User Persona and Journey
The next thing after knowing your target audience is the user persona and journey on the website. You should have a clear understanding of the user’s desires, demography, psychology, and behaviors. For user persona, you have to research your target audience.
4. Sitemap Creation
Here comes the end of brainstorming about the users and goal. It is the first step of doing some action on the actual product. Sitemap addresses the different pages on the website and their mutual interaction. Sitemaps should be easy to understand and logical.
5. Wireframe
The next step is to wireframe your website. Wireframe is the detail of any website in black and white. It discusses the content on a website’s pages and sections and how the pages will interact in detail, without any visual design.
6. Define Content and Functionality
Now it’s time to assign the content to each page and section along with assigning the functionality of that content. Content is usually in text, images, videos, forms, etc.
It should be done carefully. There should be no flaws at this stage, or else, you’ll have to face a low conversion rate.
7. Define design elements and branding
Finally, here comes the point of introducing the color to your website. The design elements should match the website goals, and it should be visually appealing. Moreover, you have to incorporate the branding of the company or client properly. It’ll create an impact on the user about your end goal.
8. Test and Refine
Once the storyboard is ready, it is time to test this hard work. Select some individuals from the target audience and ask them to review the product. On completion of the review, check the flaws in the storyboard and improve them.
Website Storyboard Examples
Here are some examples of website storyboards.
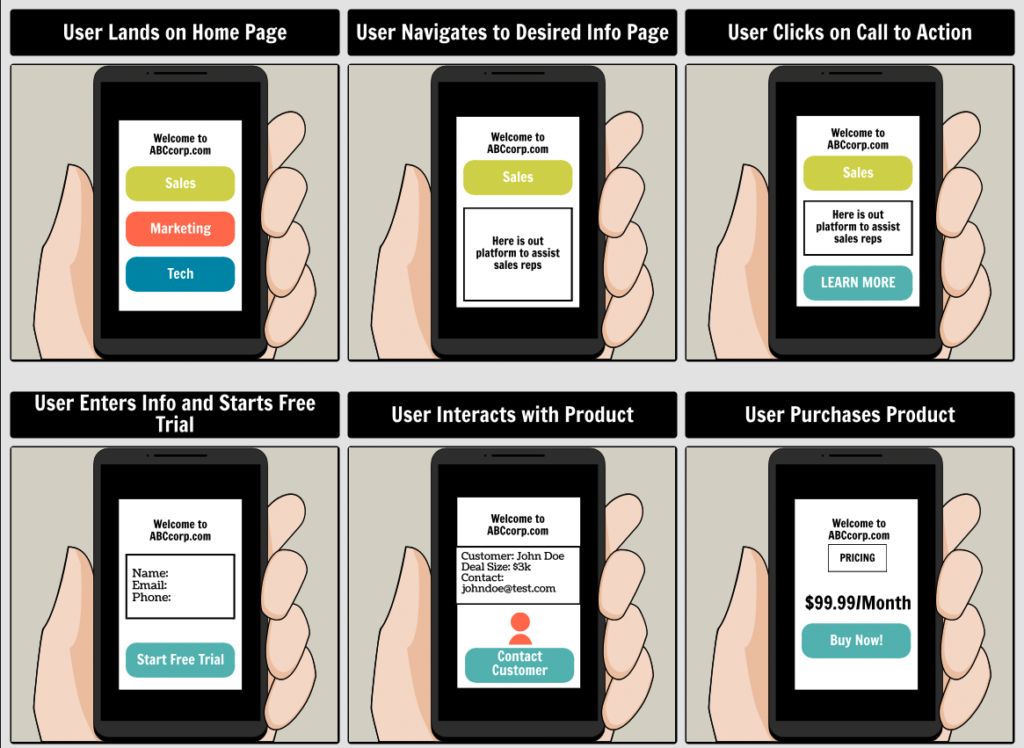
- User Journey Storyboard

Template source: Storyboard That
This is one of the exceptional examples of storyboards. As it looks appealing with a detailed design and a suitable color scheme. Moreover, it comes with clear details and concise headings. The goal of the storyboard is very clear.
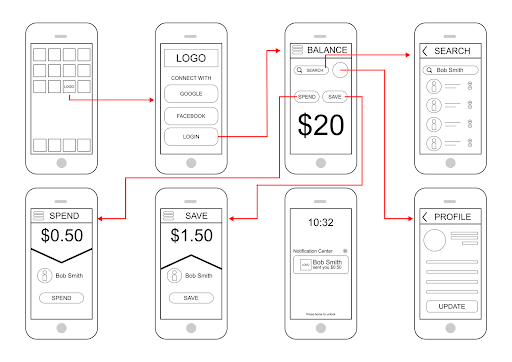
- Wireframe Storyboard

Template source: careerfoundry.com
This is another simple but exceptional example of a wireframe storyboard. Although it is not a detailed storyboard, it helps understand the thing clearly and concisely with an impressive user journey.
- Food Ordering App Storyboard

Template source: careerfoundry.com
This is an example of a food ordering application. It covers all of the possible aspects of a food delivery service app. This is an exceptional example of a storyboard, as each aspect is discussed chronologically ordered with a nice caption and title.
Be Impressive With Website Storyboard
A storyboard is an important perspective for a website, as it helps to achieve a higher retention time, conversion rate, etc. Moreover, it will help to save the time and energy that is otherwise wasted on frequent changes.
Here come Inkyy’s design services to help you. They will offer you all different templates and higher conversion rate designs for different goals. You can contact them for e-commerce, custom website, landing page, etc. Enjoy the best!
FAQ
What is the difference between a storyboard and a wireframe?
| Storyboard | Wireframe |
| More focused on overall design and user experience | Focused on basics, i.e., layout, and structure |
| Visual representation | Black and white map of the website |
| High fidelity | Low fidelity |
| Created after wireframe as it contains details | Created before storyboard as it just gives an overview |
Can a storyboard be used for responsive web design?
Yes, storyboards are equally suitable for responsive websites. In this case, they will help designers to understand how the website will work on different devices, i.e., PC, mobile, iPads, etc.
What is the main purpose of a storyboard?
The storyboard’s purpose is how a website will look after design and development. In addition, it will also help to understand the potential risks that may associate with websites in the future.