To create visual appeal or harmony, designers combine related elements, like colors, shapes, textures, and so on. Although the visual elements provide the way of symmetry and balance, they have to follow a particular pattern. That pattern needs to converge everything into some extent of interest.
The notion of harmony is additionally rooted within the law on the design of aesthetic usability. It says that individuals “often perceive aesthetically pleasing design as a design that’s more usable”. This allows us to come to a logical conclusion. Beautiful designs are more functional.
So, is there a surefire due to helping a designer create a visually satisfying design? The Golden Ratio can certainly facilitate yours. In this article, I’ll try to facilitate your understanding of the proportion. How it informs the look, and where it’s often applied.
What Is Golden Ratio?
If you have just stumbled upon this term, you’ll be amazed to hunt out more about it. At the tip of this article, you’ll understand this because of using proportionality to make almost perfect designs.
Okay, so what’s the Golden Ratio?
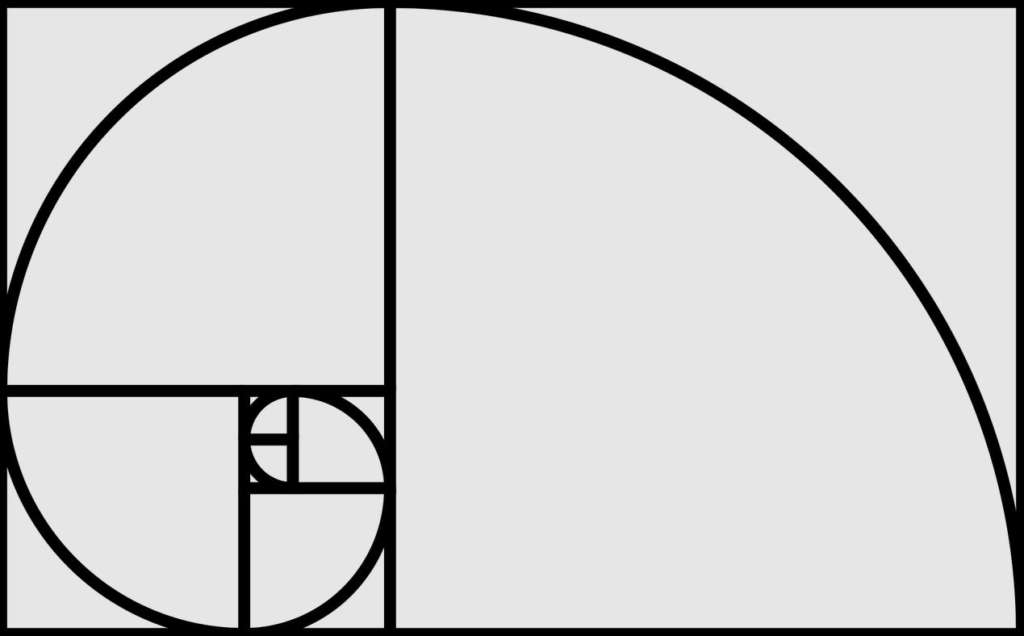
First of all, you’d favor understanding that the numbers are related to the golden ratio of 1: 1.618. The mathematical equation that led to those numbers is additionally slightly complex. On the other hand, it’s enough to remember the answer to be able to use it. When built using a golden ratio, it means that your work respects a ratio of 1: 1,618.
If you truly want to urge into the mathematics of this. The golden ratio is closest to the famous sequence. The Fibonacci sequence starts with 0 and 1 and continues by adding the previous two numbers. As an example, the subsequent numbers within the sequence are 1,2,3, and 5.
Designers agree that adhering to this principle usually finally ends up with the foremost aesthetically pleasing result.
To create instant visual appeal, you simply should apply this so-called divine proportion. The Golden ratio is related to mathematics and nature. The golden ratio is present all around you, while you’ll not commit it to memory.
The great Egyptians used it after they built the pyramids at Giza. The designer included it in its famous La Gioconda. Even today the huge brands use it in their logos (Pepsi, Twitter, Apple, etc.).

Golden Ratio In Design
Effective composition is additionally a major part of the design. All elements must work together to maximize a satisfying experience. Moreover, every single element, even the microscopic one like an icon, must be created consonant within itself.
The golden ratio features a positive effect on beholding, which is why many graphic and program designers apply it in their workflow. Graphic designers value more highly the golden ratio.
That is why many designers still use this tool while creating various graphics. It is used, especially, for little but meaningful design elements typical of a logo. Logo and icon design requires deep attention to detail.

The golden ratio enables the creation of illustrations. Each element is placed in a consonant and appropriate proportion with the others. Moreover, the design of the brand is the center of the brand. Therefore the designers attempt to present it in the foremost impressive way. The golden proportion can add aesthetic appeal to the brand and increase the brand’s popularity.
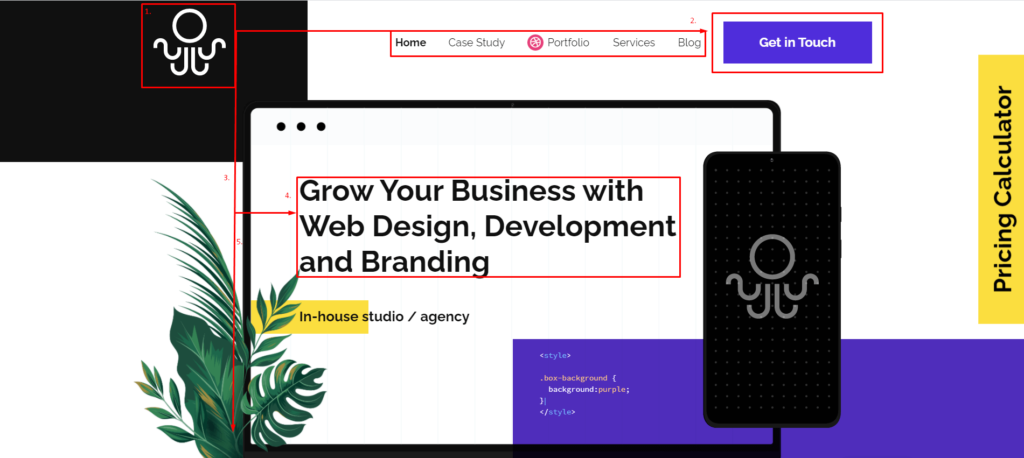
The website must have a transparent visual representation of the components. It allows users to use the merchandise with no problems. The golden ratio is typically received with efficiently founded interface elements. First of all, it’s visiting to be utilized within the phase of constructing wireframes.
In this way, you’ll plan the structure to line the layout and determine the dimensions of the website in step with the golden ratio. Additionally, the proportionality scheme can help professionals crop images for web design. It will guarantee that the composition of the photo remains balanced.
How To Use The Golden Ratio In UX Design
Mathematical calculations can seem boring and time-consuming, so are these calculations worth the effort. Let’s examine what a golden ratio provides.
Well Balanced Content
Designers often face a situation when the merchandise should contain an oversized amount of varied content. Is every part of it important and can’t get replaced?
Divide the layout into different sections employing a 1: 1.618 ratio. Then place the content in sectors in step with their importance. Such a composition of content is sufficient for the perception of users and helps to rearrange all the components.

Effective Visual Hierarchy
Speaking of content organization, we cannot forget the visual hierarchy. As we mentioned in previous articles, this might be often the simplest way for efficiently structuring content components. By combining the principles of these two techniques, designers increase the probabilities of building a sturdy design composition.
Powerful Levels of Typography
To create effective typography, designers must divide the contents of reproduction into different levels. They typically include various forms of copies, including headers, subtitles, base copy, caption, and so on.

Using a gold cut, professionals can quickly define the suitable proportion between typographic levels. Here’s an example, you’ll be ready to select a particular header size then divide it by 1,618. The result will show you the foremost appropriate size for the subtitles.
Pleasing First Impression
When users enter your website for the first time, they scan the interface to see if they like it or not. There is a principle of psychology called visceral reaction. It says that individuals decide whether or not they like something within seconds after gazing at something. This reaction goes faster than our consciousness, so we aren’t even aware of it.
It is therefore vital to form the first impression and that it is pleasant. The planning created using proportionality includes a positive effect on the mind of the user.
Appropriate White Space
Space is the space between the weather during a design composition. Designers should take into consideration the number of white spaces. It is important because the unity of the composition largely relies thereon on upon. The golden ratio can make the spacing process much easier and faster. By applying the golden proportions, you will be ready to define the right spacing.
The Golden Ratio is All Around Us
The golden ratio naturally guides the user’s gaze to specific points within the computer program. As an idea, it can facilitate you’re considering putting in place content and using the hierarchy effectively. The mixture of looks, typography, colors, and comprehensive principles will help take your designs to the following level.
When you become tuned in to this, you’ll be able to begin to note that the proportion appears everywhere. It describes a natural and unconscious response that causes the eyes to search out a degree of attraction and focus. It’s an idea to prioritize content placement and hierarchy. Like great craftsmen, it’s best to use this comprehensive principle to run your design business. For the remainder, just keep a watch out.